DÉVELOPPEMENT MOBILE
Publié le : 23 Sep 2020
Développement mobile : présentation des Progressive Web Apps

Ces dernières années ont été généreusement nourries par des discussions autour des nouvelles technologies concernant le développement mobile depuis que Google a présenté les Progressive Web Apps en 2015.
Vous avez depuis sûrement dû entendre des phrases du type “Convertir un site web en Progressive Web App” ou encore “Comment est-ce que je peux convertir mes utilisateurs mobile ?”
Cette technologie répond pleinement aux entreprises voulant offrir une expérience utilisateur optimale sur le device mobile mais qui n’ont pas assez de budget pour une application native.
Mais alors, qu’est-ce qu’une Progressive Web App ?
Une PWA, Progressive Web App, est une application web qui reprend les mêmes fonctionnalités qu’une application native, soit une site web qui ressemble de très près à une application mobile. Son objectif : Une expérience Web rapide et plus engageante et interactive.
Plus besoin alors de passer par le Play Store ou l’App Store pour accéder à vos applications, qui généralement pèsent un certain poids dans votre espace de stockage. Maintenant, un simple lien URL sécurisé dans un moteur de recherche et un raccourci de la PWA sur votre page d'accueil et le tour est joué.
Qu’est-ce qui fait la force des PWA ?
-
Développé avec la technique du Rendu côté serveur d’une page web ou Server Side Rendering (SSR), les pages possèdent une sensation de rendu plus rapide (proche d’une application native).
-
La durée de développement et le coût de réalisation est moindre qu’une application native et il en va de même pour les frais de maintenance.
-
Aucune formalité et abonnement payant sur les plateformes d’application mobile Play Store et App Store ne sont nécessaire étant donné qu’il s’agit d’un site web et non d’une application à télécharger.
-
Les PWA sont disponible en mode Hors Connexion. Il est toujours possible d’accéder aux sites même lorsque l’utilisateur se trouve dans une situation où il ne reçoit que très peu, voire aucun, débit internet.
-
Compatible sur toutes les plateformes qu’il s’agisse d’une tablette, un téléphone ou même un ordinateur.
-
Autre force qui va avec la précédente, les PWA sont responsives, c’est à dire que le design du site s’adapte aux formes et tailles des écrans sur lesquels elles sont affichées.
-
Développé en tant que site, les PWA sont pensées et développées avec l’objectif de ressembler à une application (ou app-like) afin de correspondre au mieux à l’exigence des utilisateurs mobiles.
-
Dans la même continuité app-like, une fois connecté sur le site, l’utilisateur se trouve pleinement immergé grâce au mode plein écran (la barre de recherche du navigateur disparaît) comme dans une application.
-
Les PWA ont également la capacité à ré-engager les utilisateurs et à capter leur attention grâce à l’envoi de notification push à tout moment.
-
Du côté installation, en développant une PWA il n’y a aucun client à télécharger via une plateforme d’application mais uniquement un raccourci du site n’occupant quasiment aucune mémoire sur le téléphone puisque certaines PWA peuvent être jusqu’à 99% moins volumineuses que l’application native (le cas de Starbucks par exemple).
-
A chaque changement souhaité du site, il n’est pas nécessaire de faire une mise à jour via un téléchargement, celle-ci s’opère instantanément comme un site classique.
-
Par ailleurs, le référencement est facilité puisqu’avec une URL les PWA se trouvent depuis les moteurs de recherche et le SEO fonctionne tout autant. Faîtes marcher votre Marketing inbound comme à votre habitude.
-
Enfin, les PWA sont considérées comme sécurisées car elles sont codées avec le protocole HTTPS afin de protéger le flux et s’assurer que le contenu n’a pas du tout été altéré. Ce protocole permet finalement de certifier l’identité du serveur avec lequel on communique mais aussi la confidentialité de celui-ci.
Testez vous-même l’étendue des PWA
Comment savoir si ce site s’agit d’une PWA et comment l'installer ? Si un site agit avec les mêmes fonctionnalités qu’une application native, alors c'est que vous êtes déjà sur la bonne voie. Les éléments à prendre en compte sont :
-
Notification push (envoyer une notification bien que l’application ne soit pas ouverte)
-
Mode plein écran (la barre de recherche du navigateur disparaît)
-
Accès aux fonctionnalités du téléphone (possibilité d’utiliser par exemple l’appareil photo, le micro ou encore le GPS)
-
Accès au site en mode hors-ligne (l’utilisation du site n’est pas interrompue même lorsque l’appareil n’est pas connecté à internet ou reçoit un très faible débit de connexion)
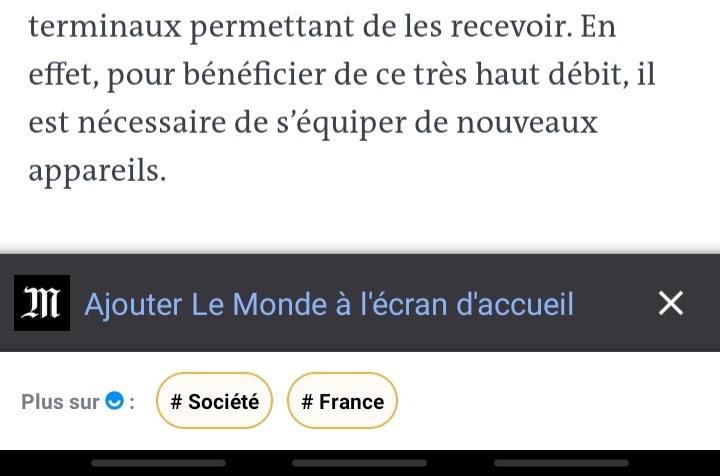
Également, lorsque vous êtes sur un site internet et qu’une notification sur le bas de votre écran s’affiche avec mentionnée “Ajouter [Nom du site] à l’écran d’accueil”, il s’agit alors clairement d’une PWA, comme mentionné sur l’image en-dessous.

Quels en sont alors ses avantages pour les entreprises ?
La question de la rentabilité de ce type d’opération pour les entreprises est toujours un sujet d’actualité qui en a préoccupé plus d’une. Voici les KPIs sur lesquels des changements sont notifiables sur vos utilisateurs mobiles :
-
Progression du nombre de visiteurs sur appareil mobile
-
Hausse du taux d’ouverture, taux de clic et d’engagement
-
Hausse de nombre de pages consultés et du temps passé
-
Baisse du taux de rebond des utilisateurs
-
Augmentation du taux de conversion réalisé grâce aux notifications pushs
Présentations de quelques cas concrets de Progressive Web Apps
-
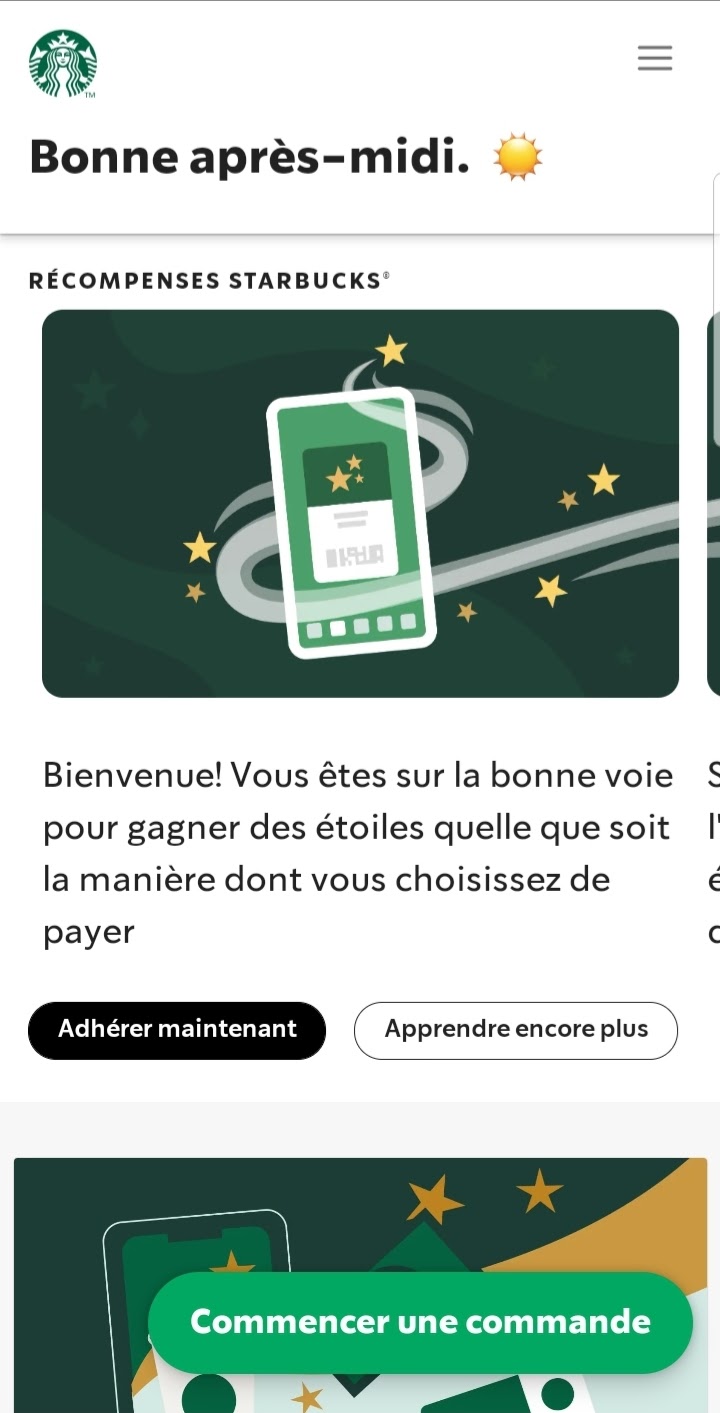
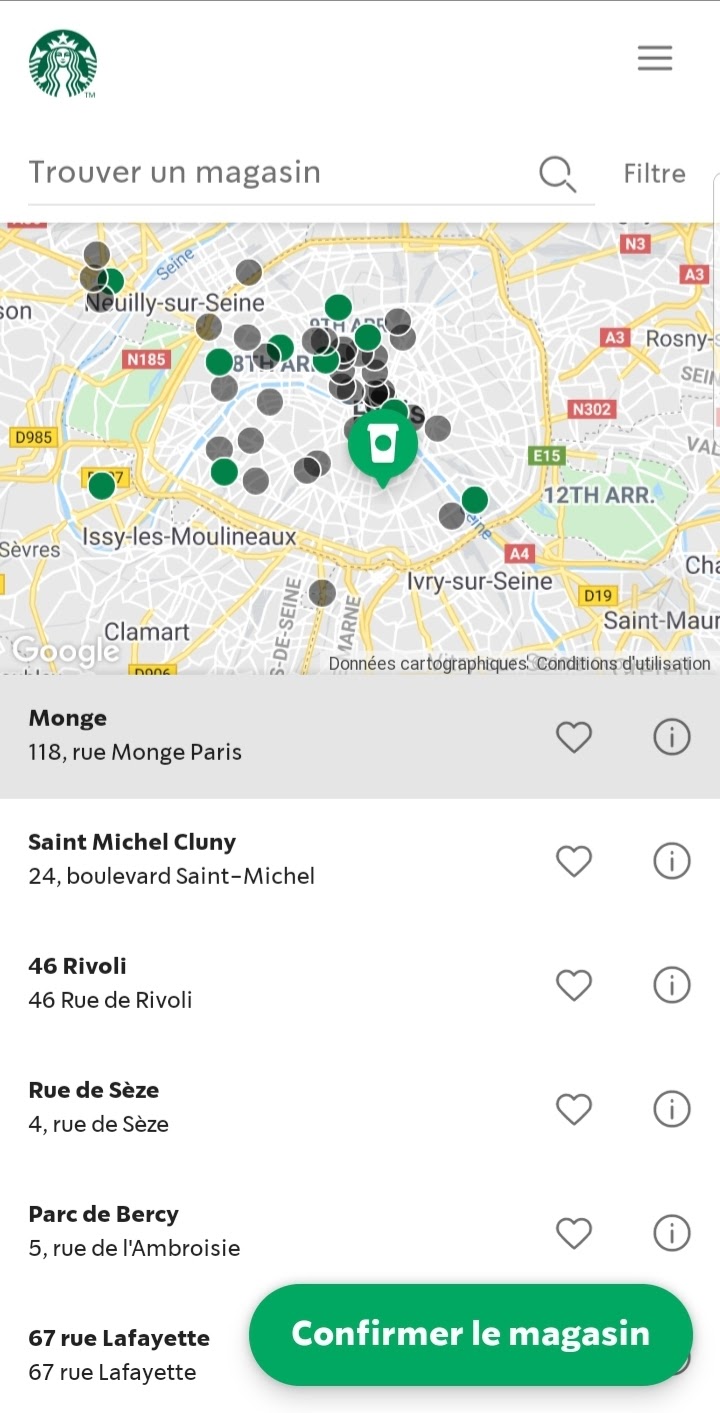
Starbucks
Cette grande chaîne de café américain a su se mettre sur le courant des nouvelles technologies en développant une Progressive Web app. Dans le cas de Starbucks, tout son intérêt réside dans le mode Offline.
Celui-ci permet aux consommateurs de pouvoir continuer à avoir accès au site ainsi qu’au menu pour remplir leur panier en y ajoutant les produits qu’ils veulent. Une fois sorti des tunnels ou autres endroits à faible, voire aucune, réception de débit internet, les consommateurs passent de nouveau en mode Online et voient sur la carte la localisation des restaurants qui leur sont proche et peuvent valider leur panier.


-
Twitter
Twitter s’est également penché sur la question des Progressive Web App et a finalement développé Twitter Lite en 2017.
Avec le temps passé des utilisateurs sur Twitter, l’objectif fixé de Twitter Lite était de permettre un accès à toutes les actualités du réseau social en toute circonstance, tout en ayant de meilleur performance pour les utilisateurs web et une augmentation de leur engagement.
Finalement, Twitter Lite a vu ses chiffres grimper avec une hausse de 75% de tweets envoyés depuis celle-ci et une baisse de 20% du taux de rond par rapport au site mobile d'entemps.

-
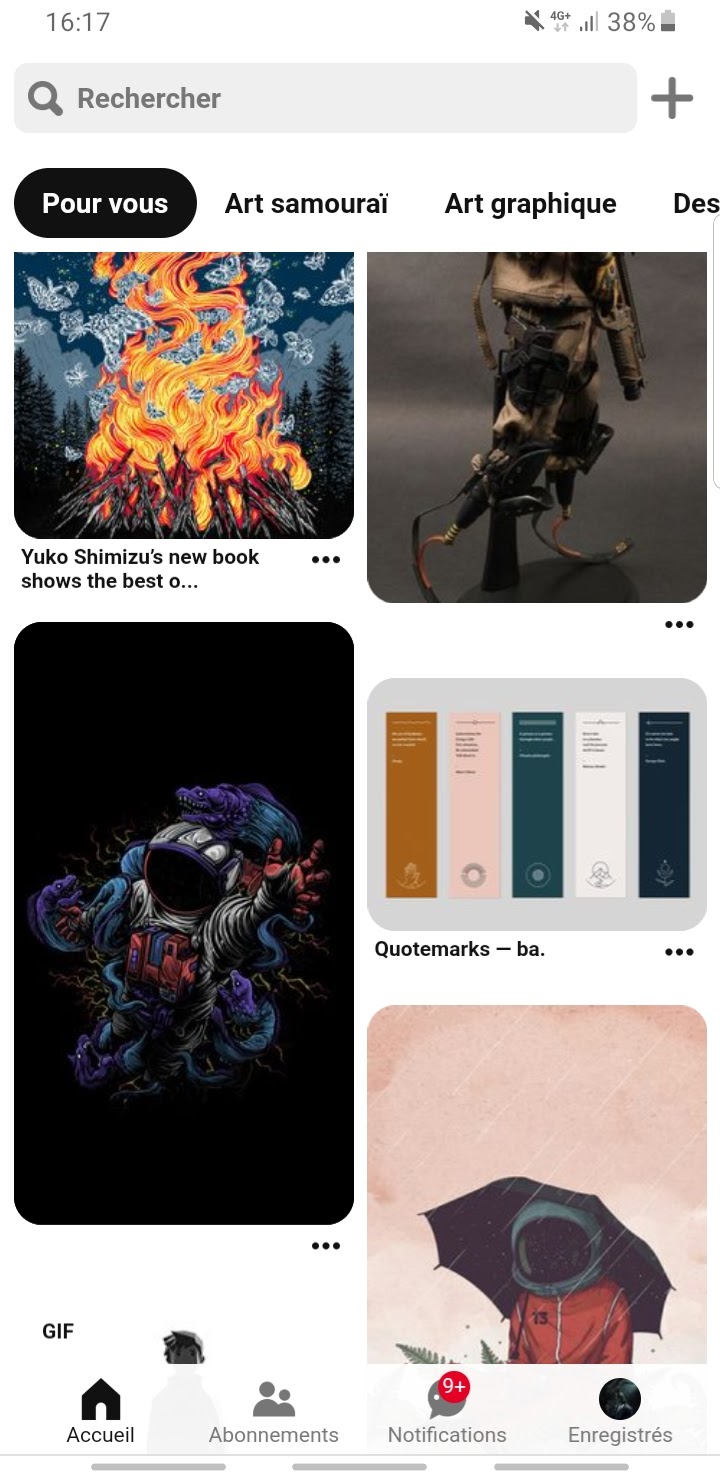
Pinterest
Dans la même année Pinterest a fait une analyse de ses utilisateurs mobiles du côté du web et de leur application. Ils ont remarqué que toutes les connexions ne se font quasiment que sur le site internet avec seulement 1% qui se sont convertis en mobile.
De cette forte opportunité qu’ils avaient entre les mains, est venu le lancement de leur PWA. Devenu un site mobile plus puissant, rapide et disponible même dans les pays à faible débit internet (3G, Edge, etc.), Pinterest s’en sort avec des résultats impressionnants : Le temps passé sur le nouveau site mobile par rapport à l’ancien a augmenté de 40%, les revenus publicitaires engendrés par les utilisateurs a aussi augmentés de 44% et le taux d’engagement a connu également une hausse de 60%.

-
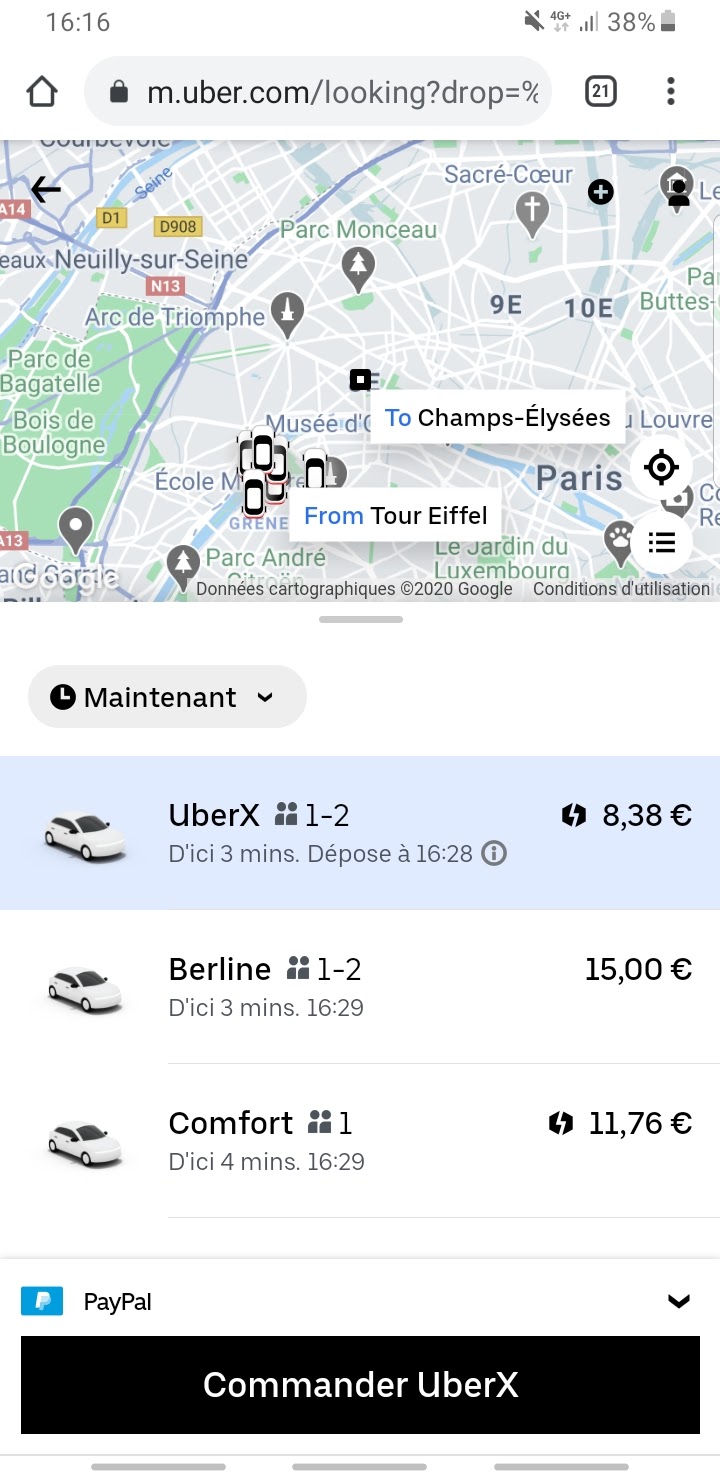
UBER
La plateforme UBER fait aussi partie des entreprises qui ont suivi la marche des PWA. Dans un but d’offrir toujours plus de meilleurs expériences utilisateurs, la reconversion de leur site internet sur mobile a très vite été réalisée.
2 objectifs étaient ici à atteindre :
-
Concevoir un site ressemblant à l’application mobile et accessible sur toutes les plateformes
-
Pouvoir utiliser l’application partout et à tout moment pour commander une course et aller où l'utilisateur souhaite et à n’importe quel moment
De ces 2 constats, la PWA d’UBER a été réalisée afin de pouvoir être utilisable convenablement même lorsque l'utilisateur n’arrive à être connecté qu’en 2G. Résultat de leur travail, il suffit seulement 3 secondes pour charger une page en 2G.

Pour aller plus loin
Après avoir lu cet article, vous avez probablement réalisé l’étendu des capacités et des avantages que fournissent les Progressives Web App. Ce type de site internet ne s’articule pas autour d’une typologie particulière d’acteurs, il n'y a pas de limite.
Si vous voulez transformer votre site e-commerce ou tout autre site en une puissante Progressive Web App, Chimichuweb, l'agence de développement mobile basée à Rouen peut vous aider. Retrouvez plus en détail tous nos projets de développement d'application mobile, ou contactez l'agence de développement d'application mobile et web Chimichuweb pour plus d’information.